<?
$testimonialsMod = new BTMarketingTestimonials;
list($testimonialUser) = $testimonialsMod->getMatching(array("type","approved"), array("users","on"), "RAND()", 1);
list($testimonialDev) = $testimonialsMod->getMatching(array("type","approved"), array("developers","on"), "RAND()", 1);
$sitesMod = new BTMarketingExampleSites;
$sites = $sitesMod->getNonarchived("position DESC",6);
?>
<div class="landing home">
<header class="page_header bordered padded wallpapered feature home" data-wallpaper-options='{"source":{"poster":"<?=STATIC_ROOT?>images/BigTree_Home.jpg","webm":"<?=STATIC_ROOT?>video/BigTree_Home_1080_Graded.webmhd.webm","mp4":"<?=STATIC_ROOT?>video/BigTree_Home_1080_Graded.mp4","ogg":"<?=STATIC_ROOT?>video/BigTree_Home_1080_Graded.oggtheora.ogv"}}'>
<div class="row top">
<div class="mobile-full tablet-full desktop-10 max-10 max-push-1">
<div class="title contain">
<h1 class="users">User Friendly</h1>
<h1 class="developers">Developer Ready</h1>
</div>
<a href="<?=$cms->getLink(3)?>" class="button large">Download</a>
</div>
</div>
</header>
<div class="padded bordered">
<div class="row">
<div class="mobile-full tablet-full desktop-full max-10 max-push-1">
<p class="primary"><?=$page_intro?></p>
</div>
</div>
</div>
<section class="padded bottom_zero bordered gray users">
<div class="row ">
<div class="min-full mobile-1 tablet-1 desktop-3 max-2 max-push-1">
<span class="illustration user"> </span>
</div>
<div class="min-full mobile-2 tablet-5 desktop-9 max-7">
<h2>Intuitive Interface</h2>
<p>Developer, administrator, or end-user - no matter your role, BigTree is designed to be a pleasure to use.</p>
<a href="<?=$cms->getLink(2)?>" class="action">Learn More About BigTree</a>
</div>
<div class="mobile-full tablet-full desktop-full max-10 max-push-1 clear window">
<div class="chrome">
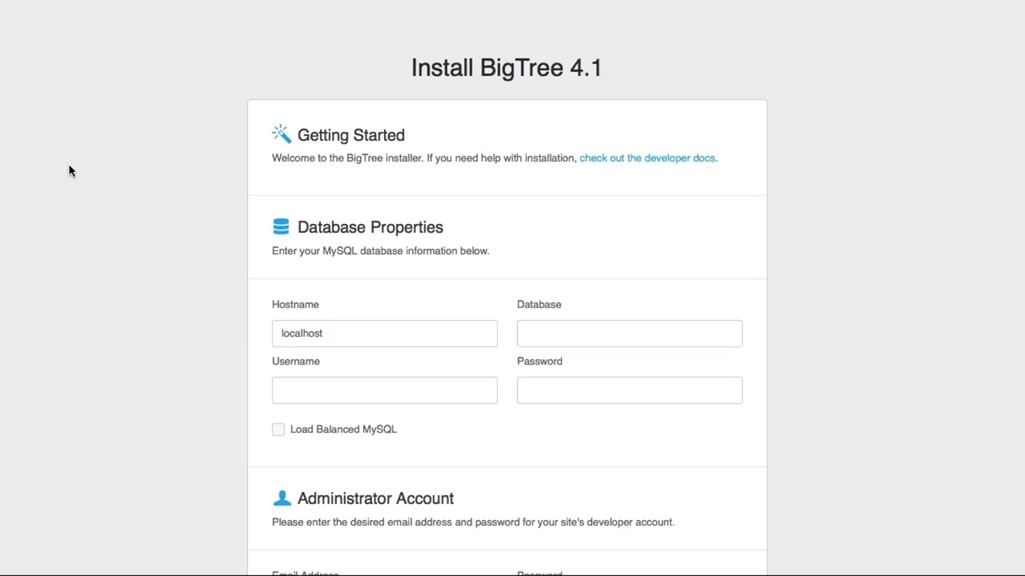
<span class="title">Installing BigTree CMS</span>
</div>
<div class="container video expander">
<img src="<?=STATIC_ROOT?>images/video.jpg" />
<div class="video_wrapper">
<iframe data-src="//www.youtube.com/embed/PLxQznXvBmQ?autoplay=1&color=white&rel=0&showinfo=0&modestbranding=1&hd=1&autohide=1" frameborder="0" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</section>
<div class="padded bordered">
<blockquote class="row">
<div class="mobile-full tablet-4 desktop-8 max-7 max-push-1">
<p class="quote"><?=$testimonialUser["quote"]?></p>
</div>
<div class="mobile-full tablet-2 desktop-3 desktop-push-1 max-2 max-push-1 author">
<img src="<?=($testimonialUser["image"] ? $testimonialUser["image"] : STATIC_ROOT."images/placeholder/150x150")?>" />
<div class="contain">
<h5><?=$testimonialUser["author"]?></h5>
<p><?=$testimonialUser["title"]?></p>
</div>
</div>
</blockquote>
</div>
<section class="padded bottom_zero bordered gray developers">
<div class="row ">
<div class="min-full mobile-1 tablet-1 desktop-3 max-2 max-push-1">
<span class="illustration files"> </span>
</div>
<div class="min-full mobile-2 tablet-5 desktop-9 max-7">
<h2>Develop Freely</h2>
<p>BigTree allows you write standard HTML, CSS, JS, and PHP. There's no proprietary markup or templating language to learn.</p>
<a href="<?=$cms->getLink(1)?>" class="action">Learn More About BigTree</a>
</div>
<div class="mobile-full tablet-full desktop-full max-10 max-push-1 clear window">
<div class="chrome">
<span class="title">templates/basic/home.php</span>
</div>
<div class="container editor expander">
<pre class="line-numbers"><code class="language-php"><?=htmlspecialchars(file_get_contents("../templates/basic/home.php"))?></code></pre>
</div>
</div>
</div>
</section>
<div class="padded bordered">
<blockquote class="row">
<div class="mobile-full tablet-4 desktop-8 max-7 max-push-1">
<p class="quote"><?=$testimonialDev["quote"]?></p>
</div>
<div class="mobile-full tablet-2 desktop-3 desktop-push-1 max-2 max-push-1 author">
<img src="<?=($testimonialDev["image"] ? $testimonialDev["image"] : STATIC_ROOT."images/placeholder/150x150")?>" />
<div class="contain">
<h5><?=$testimonialDev["author"]?></h5>
<p><?=$testimonialDev["title"]?></p>
</div>
</div>
</blockquote>
</div>
<section id="sites" class="padded bordered gray">
<div class="row sites">
<div class="mobile-full tablet-full desktop-full">
<h2>Some Sites Running BigTree</h2>
</div>
<? foreach ($sites as $item) { ?>
<div class="min-full mobile-half tablet-half desktop-4 site">
<a href="<?=$item["link"]?>" target="_blank">
<div class="window">
<img src="<?=$item["image"]?>" />
</div>
<p class="secondary"><?=$item["title"]?></p>
</a>
</div>
<? } ?>
</div>
</section>
</div>