BigTree ships with many content field types for use in your pages, modules, callouts and settings. While this list is comprehensive, you may come across a situation where a custom content field type would best suit the needs of your content creators. For instance, BigTree includes an upload field for photos and video, however you may already host your videos with a hosted service like YouTube or Vimeo. We are going to use this case as our example, and create a custom video field type that will allow you to place a YouTube or Vimeo video player into your page.
Our Initial Setup
First, we will create the entry for the field type. Find the field types page under the Developer navigation menu.

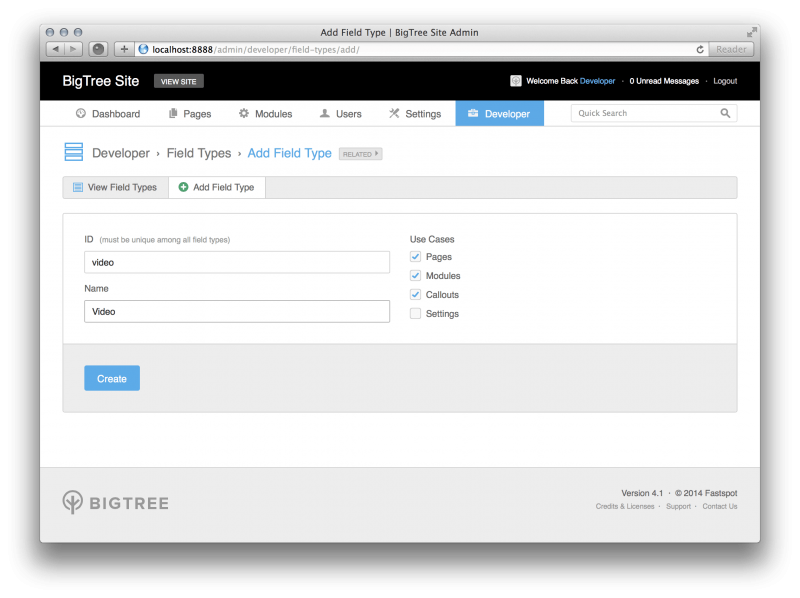
Give your field type a simple id name: lowercase, with no spaces.

After we create the field type, a note appears saying:
Your new field type is setup and ready to use.
/Users/[user]/BigTree/custom/admin/form-field-types/draw/video.php — Your drawing file.
/Users/[user]/BigTree/custom/admin/form-field-types/process/video.php — Your processing file.
/Users/[user]/BigTree/custom/admin/ajax/developer/field-options/video.php — Your field options file.It is in these files that we craft the admin forms for your field type, and BigTree creates these files for us. The drawing file is where we write the code for the elements that appear in the forms where we include the field type. The processing field contains code that saves the field data into the database. If the field type will have additional options, that appear in a modal window in the admin, the elements for those options go into the field options file.
Let’s look at the code for the drawing file first.
<?
if (!is_array($field["value"])) {
$field["value"] = array(
"id" => $field["value"]
);
}
?>
<select name="<?=$field["key"]?>[type]">
<option></option>
<option value="youtube"<? if ($field["value"]["type"] == "youtube") {?> selected<? } ?>>YouTube</option>
<option value="vimeo"<? if ($field["value"]["type"] == "vimeo") {?> selected<? } ?>>Vimeo</option>
</select>
<input type="text" tabindex="<?=$field["tabindex"]?>" name="<?=$field["key"]?>[id]" value="<?=$field["value"]["id"]?>" id="<?=$field["id"]?>" placeholder="YouTube or Vimeo ID" />
<input type="hidden" name="<?=$field["key"]?>[existing_id]" value="<?=$field["value"]["existing_id"]?>" />
A field type in BigTree typically relates to one field in a database. This is still the case for our example, but we are going to save a few bits of information in that field. If we were recreating the simple text field, we’d use $field["key"] and $field["value"]. Since we are storing multiple values we will append another level of attributes to the array e.g. $field["value"]["type"]. We’ve included a select element with options for YouTube and Vimeo as a type. We’ve also got a text field for the video’s id.
Next let’s take a look at the code for the process file:
<?
$field["output"] = array(
"id" => $field["input"]["id"],
"existing_id" => $field["input"]["id"],
"type" => $field["input"]["type"]
);
?>This one is pretty straightforward: we want to save the data from the inputs into this output array.
Adding Video to a Template
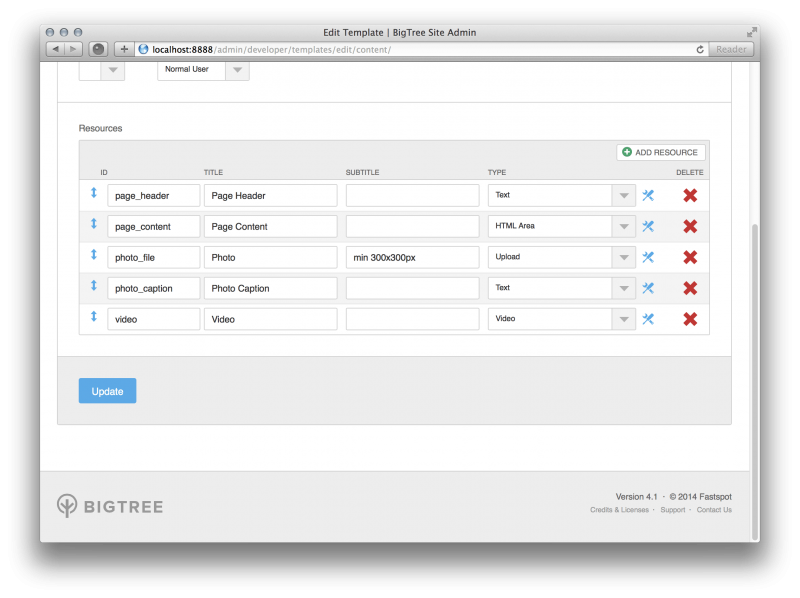
Next, we will add a page resource to the Content template. Then we'll give the resource an ID and a title, select “Video” from the list for type, and update.

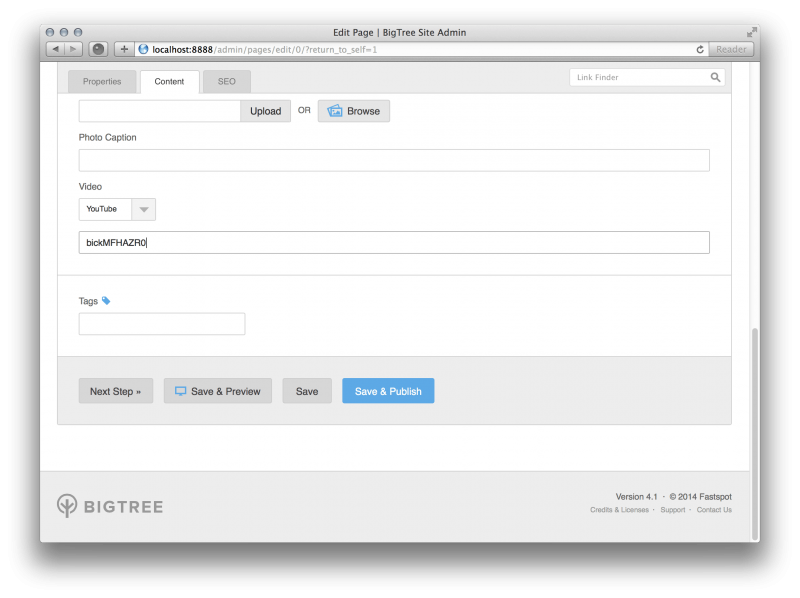
Now, we head over to the page on which you want to embed the video. We've got a list for the video type, and a text field for the video ID. YouTube video IDs can be found in the url variable v.

Vimeo video IDs simply trail the domain string.


Type the video ID into the text input field and hit Save & Publish.
Next, we’ll want to include a bit of code in the template itself to draw the video player.
<?
if ($video["id"]) {
if ($video["type"] == "youtube") {
$videoLink = "http://www.youtube.com/embed/". $video["id"] ."?rel=0&color=white&modestbranding=1&showinfo=0&autohide=1&theme=light&html5=1autoplay=0";
} else if ($video["type"] == "vimeo") {
$videoLink = "http://player.vimeo.com/video/". $video["id"] ."?color=ffffff&byline=0&portrait=0&title=0&autoplay=0";
}
?>
<iframe width="855" height="481" src="<?=$videoLink?>" frameborder="0" allowfullscreen></iframe>
<?
}
?>We check to see if a video ID exists for this page, and if so, we want to know if it is a YouTube or Vimeo video. We then assign that video embed source to a variable and print it into the src attribute of an iframe and draw it on the page.
Once we save the template file, we can now navigate to our page and see the video embedded.
One More Step
We can do a little bit more work to be more efficient. We're going to create new custom functions for embedding our videos, so that we don't have to write the full url if we want to use this feature in multiple templates.
BigTree allows us to write custom functions and store them in this directory: ~/custom/inc/required/. We can create a file called utils.php, and BigTree will automatically include it for use in our templates. Next, we'll want to write our custom functions.
<?
function youTubeEmbed($id, $autoplay = false) {
return "http://www.youtube.com/embed/" . $id . "?rel=0&color=white&modestbranding=1&showinfo=0&autohide=1&theme=light&html5=1" . ($autoplay ? "&autoplay=1" : "");
}
function vimeoEmbed($id, $autoplay = false) {
return "http://player.vimeo.com/video/" . $id . "?color=ffffff&byline=0&portrait=0&title=0" . ($autoplay ? "&autoplay=1" : "");
}
?>We've taken the portion of our template code that writes the embed URLs and placed it into two functions, called youTubeEmbed and vimeoEmbed. We are also giving ourselves the option to specify if we want the video to autoplay, specific to that page template's needs. Our code in the template for our variable $videoLink should look more like this:
if ($video["type"] == "youtube") {
$videoLink = youTubeEmbed($video["id"]);
} else if ($video["type"] == "vimeo") {
$videoLink = vimeoEmbed($video["id"]);
}
We are simply calling our new functions to assign our $videoLink variable, while the iframe element does not change. This gives us a little more freedom to use our field type in any template throughout our site, while not repeating ourselves too much.
Wrapping Up
We've made it possible to embed YouTube or Vimeo videos on our page. You can continue to add more complexity as needed by tweaking your custom field type, and by adding to or modifying the functions we added in ~/custom/required/utils.php. This is a small peek at the level of customization you can achieve with BigTree.